画像の一部を隠したいときに便利なのが「モザイク加工」機能です。
この記事では、インストール不要で今すぐ使えるブラウザ上のモザイク加工ツールを紹介します。
プライバシー保護・情報修正・SNS投稿など、あらゆるシーンで活躍する便利な無料ツールを厳選しました。
モザイク加工とは?どんなときに使う?
モザイク加工とは、画像の一部を四角やピクセル状にぼかして見えにくくする編集技術のことです。
主に以下のような目的で利用されます。
- 顔や個人情報の保護
- ナンバープレート・看板などの非表示
- 商品や機密情報の隠蔽
- SNS投稿時のトリミング代替としての使用
特に、会社や教育現場での資料作成や、YouTube動画のサムネイル編集などでも多く活用されています。
ブラウザで使えるモザイク加工ツールの魅力
モザイク加工ツールはPCにインストールして使うソフトもありますが、最近ではブラウザだけで完結する便利なWebアプリが多数登場しています。
ブラウザ型ツールのメリットは以下の通りです。
- インストール不要で即利用可能
- 操作がシンプルで初心者にも優しい
- スマホでも使えるものが多い
- 無料で使えるツールが豊富
特に業務中や外出先などで、サクッと加工したい場合に重宝します。
【厳選】無料で使えるおすすめモザイク加工ブラウザツール5選
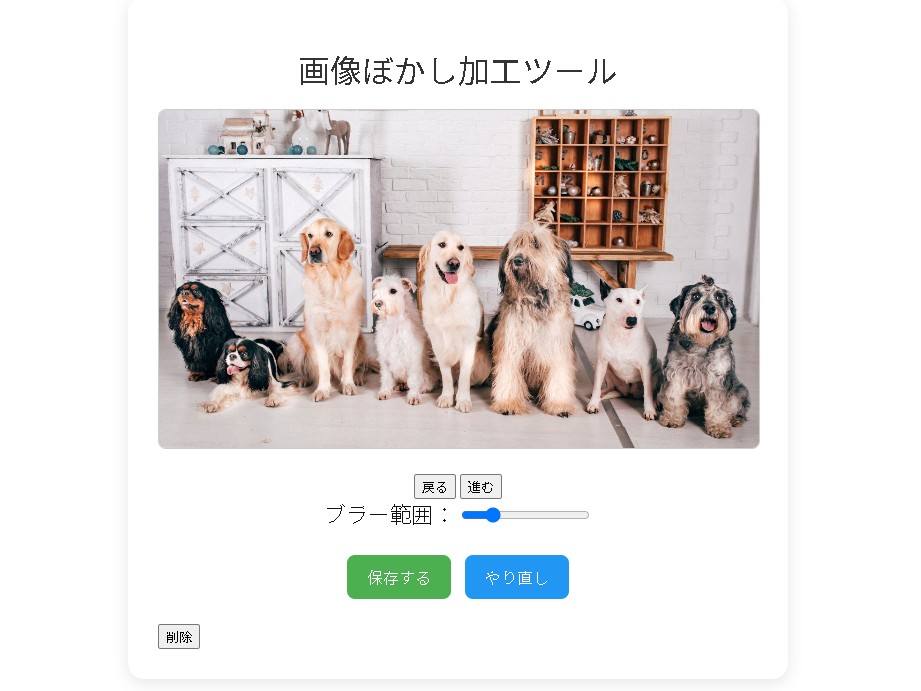
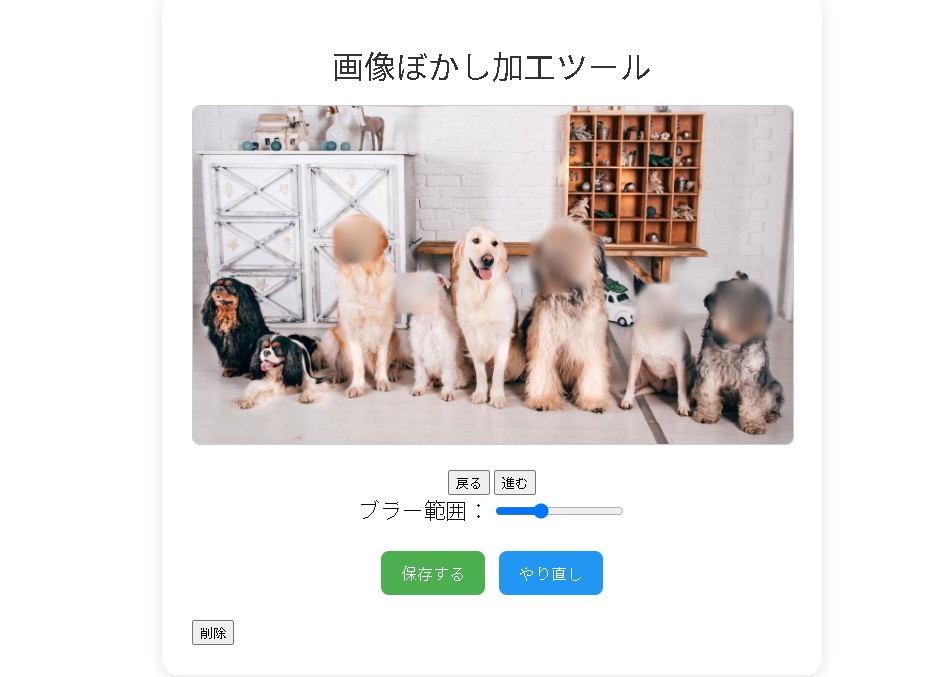
1. モザイク加工Webツール(EguwebTools)
- 特徴:画像をドラッグ&ドロップするだけで、マウスで選択した範囲にモザイクがかけられる
- URL:tool.eguweb.jp
- 形式:完全無料・会員登録不要
- 保存形式:JPEG/PNGで即保存可能
おすすめポイント
UIが直感的でわかりやすく、スクショや写真への加工にぴったり。スマホでも操作しやすい設計。
2. Fotor(フォター)
- 特徴:デザインツールとして有名なFotorのブラウザ版。画像編集の一環としてモザイクも可能
- URL:https://www.fotor.com/
- 形式:無料プランあり、有料プランは広告非表示・高解像度対応
おすすめポイント
モザイク以外にも美肌加工や文字入れなど、多機能な画像編集をまとめて行いたい方に。
3. PineTools
- 特徴:指定したエリアにピクセルサイズを調整してモザイクをかけられる
- URL:https://pinetools.com/pixelate-image
- 形式:完全無料・英語UI
おすすめポイント
細かくモザイクの強さや範囲を調整したい上級者向けにおすすめ。
4. Canva(キャンバ)
- 特徴:デザインテンプレート豊富なオンライン編集ツール。背景除去+モザイク風加工も可能
- URL:https://www.canva.com/
- 形式:無料プランあり、有料で高機能に
おすすめポイント
デザイン性を重視した画像作成の中で自然にモザイクを取り入れたいときに。
5. LunaPic(ルナピック)
- 特徴:古くからあるオンライン編集ツール。フィルター形式でモザイク加工ができる
- URL:https://www.lunapic.com/
- 形式:完全無料・英語UI
おすすめポイント
レトロなインターフェースですが、細かな設定が可能で多機能。
モザイク加工の注意点とコツ
モザイク加工は便利ですが、以下の点に注意して使いましょう。
- モザイクの強さが弱いと、逆に情報が見えてしまうリスクあり
- 加工後は一度保存して確認しよう
- 元画像を消去せず残しておくと、意図せず漏れることもある
また、SNS投稿用なら画像サイズや比率を意識することも大切です。
スマホでも使える?モバイル対応ツールも紹介
今回紹介した中では、EguwebTools、Fotor、Canvaはスマホでも動作確認済みです。
特にiPhoneやAndroidでスクショにすぐ加工したいときは、EguwebToolsのような軽量ツールが最適です。
まとめ
モザイク加工は誰でも簡単に使える便利な機能です。
ブラウザツールなら、面倒なインストールも不要で、初心者からプロまで活用できます。
用途やデバイスに応じて、自分に合ったツールを見つけてみてください。