デザインや画像編集をしていると「896:1344」というアスペクト比を目にすることがあります。この記事では、その意味や活用シーンをわかりやすく解説します。
アスペクト比とは何か?
アスペクト比とは、画像や画面の「横」と「縦」の長さの比率のことです。たとえば、16:9であれば、横16に対して縦9の比率という意味です。
比率は画素数(ピクセル)でも表されますが、そのままの数字ではわかりにくいこともあるため、最小単位に約分して理解するのが一般的です。
896:1344は縦長?横長?約分すると…
896:1344というアスペクト比を見たとき、パッとイメージしづらいですよね。そこでまずは約分してみましょう。
896 ÷ 448 = 2
1344 ÷ 448 = 3
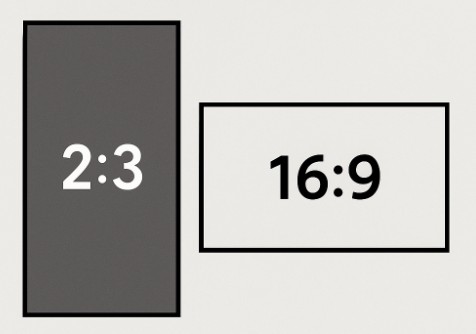
つまり、896:1344は 2:3 に約分できます。
これは縦長の比率で、**ポートレートモード(縦向き)**の画像に近い感覚です。
どんな用途で使われるアスペクト比?
896:1344(2:3)のような縦長比率は、以下のような場面で活用されています。
- スマートフォンの縦向き画像
- Instagramストーリーズやリール
- Pinterest投稿
- 縦長チラシやフライヤーのデザイン
スマホユーザーを意識したSNS投稿やLP(ランディングページ)では、2:3のような縦型が目に留まりやすく効果的です。
896:1344の画像サイズを別のサイズに変換する方法
この比率を保ったまま他の画像サイズにしたい場合は、同じ2:3の比率になるように数字を変えればOKです。
| 比率 | 横幅 | 縦幅 |
|---|---|---|
| 2:3 | 800 | 1200 |
| 2:3 | 600 | 900 |
| 2:3 | 400 | 600 |
つまり、数値を小さくしたり大きくしたりしても、「2:3の比率」を保てば見た目は同じ構図になります。
デザインで比率を意識することの重要性
画像や動画をSNSやブログに掲載する際、アスペクト比を間違えるとトリミングされる、表示が崩れるなどの問題が起こることもあります。
特にInstagramやTikTokなどでは、「推奨比率」に合わせることで表示が最適化され、視認性や反応率の向上につながります。
まとめ
896:1344というアスペクト比は、約分すると2:3という縦長比率になります。
スマホ表示やSNS向けの画像・動画で多く使われる形式なので、これを理解しておくことで、デザインや投稿のクオリティが一段と向上します。
今後、画像サイズを設定するときは「ただの数字」として見るのではなく、比率に注目するクセをつけてみましょう。